Nouveau blogue!
Intro
Ça fait deux semaines que mon nouveau blogue est en ligne mais je voulais quand même faire une annonce « officielle ». Merci à mes amis et ma famille pour les commentaires et suggestions.
Ce que je n'aimais pas de l'ancien design
La page d'accueil et le style du site
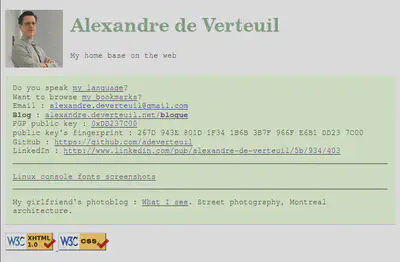
Le thème de couleur était trop froid. La page d'accueil n'avait pas de structure ni de texte de présentation convenable. Les badges « xhtml valide » étaient laides. La police de caractères utilisée pour le corps du texte était trop petite. La largeur du contenu et son positionnement à gauche donnait l'impression que tout était tassé lorsque vu sur un gros moniteur. Ma photo sur chaque page était superflue.
Je connaîs les grands principes de la typographie. J'aime faire la mise en page et la mise en forme de documents imprimés. Je crois que ça devrait se réfléter sur mon site web, ce qui n'était pas du tout le cas.

Le moteur de blogue
Publier un billet était assez laborieux. Il fallait écrire un fichier texte et regénérer le site au complet puis l'uploader car il était en HTML statique. Je n'aimais pas que l'index de blogue soit paginé avec les articles tronqués. Les boutons pour avancer et reculer les pages étaient trop petits.
La SEO*
La description des pages dans les résultats de recherche sur Google ou DuckDuckGo étaient peu invitants. Je m'assure maintenant que chaque page ait une description convenable dans une balise <meta>.
* Search engine optimisation
Le nouveau design
J'ai commencé par designer mon site pour Lynx. Ça m'a obligé à me concentrer sur la structure du site avant les détails visuels, et ça m'a également assuré de respecter la « nature » du Web comme médium. Le travail de mise en forme et le CSS ne sont venus qu'à la fin. J'ai suivi le précepte de « convention over configuration » en déviant le moins possible des standards du framework Django. La sémantique du HTML5 est respectée de sorte qu'aucun effort spécifique pour le SEO ne soit requis.
Caractéristiques
- Je suis très heureux du look uniforme, minimal, un peu sérieux mais sans prétention;
- Les modèles et les templates simples donnent un code HTML pur et lisible;
- Superbe rendu dans lynx;
- Une belle présentation de texte informatique.
Technologie
- Linode — mon site est hébergé sur une machine virtuelle louée chez Linode. Anciennement, j'employais NearlyFreeSpeech.net que je recommande fortement mais qui ne supporte malheureusement pas Django.
- ArchLinux — un argument de vente important de Linode est la possibilité de choisir ma saveur du système d'exploitation GNU/Linux préférée.
- Apache — la colonne vertébrale du Web aujourd'hui.
- Django — le framework de site web qui se décrit comme « a high-level Python Web framework that encourages rapid development and clean, pragmatic design. » Mon site est assez simple et je n'ai pas installé d'applications Django, j'ai développé un simple moteur de blogue et étendu l'application
flatpagesinclus avec le framework. - PostgreSQL — la base de données.
- HTML5 Boilerplate — une merveilleuse collection de code HTML et CSS, un concentré de l'effort et de l'expérience collective de centaines de développeurs Web.
Inspirations
- Motherfucking Website — une philosophie du design Web qui me touche,
- Christopher H. Laco — un blogue que je trouve beau,
- Nathan Borror — un autre site Web au design à mon goût,
- Butterick’s Practical Typography — un livre/site sur la typographie,
- The 100% Easy-2-Read Standard — un manifeste,
- Matt Might's blog — également hébergé avec Linode.
À venir
Merci à mes amis et membres de ma famille qui ont constructivement critiqué mon ancien site Web. Je suis plein d'enthousiasme et j'ai beaucoup d'idées pour le développement futur. Mon site est pour moi un projet école pour pousser plus loin mes aptitudes dans le langage Python, la communication technique, la typographie et l'administration de système. Parmi les choses qui restent à faire :
RSS- Sitemap
- i18n et l10n
- Créer un clone de Shaarli en application Django pour y migrer mes marques-pages
- Installer Typogrify, un ensemble de filtres Django pour l'application simple de règles typographiques.
Écrire ou installer une petite app pour la gestion des images dans mes billets de blogueMettre le code source sur GitHubfait.