Firefox tabs organized

Summary
Today, we live and work in the web browser. We open 100s of tabs each day. We often reopen the same set of tabs many times for projects and daily work.
The solution to this problem is twofold:
- Organize tabs in an outline structure instead of an array.
- Save the state of tab session and handle them just like work contexts and project material.
Ever since I started using Tree Style Tab for Firefox over 5 years ago, I embrace the tabs and I can easily manage 100-200 tabs in a single browser window. Then, 4 year after that, I installed Tab Session Manager. Because of the possibility of persisting a browser session to disk, and because sessions are instances of an abstract object class, I adapted my work in the browser to the hyper-agile Getting Things Done method.
There are two main outcomes that makes this combination of browser and plugins worthwhile:
- I love how Tree Style Tabs opens new tabs as children of the current tab. This creates a mind map of my work and research process in a way that is impossible to do with a linear tab bar.
- Saving the state of a tree of tabs makes the inevitable context switches much faster too. It creates some sort of 4-dimensions jig for holding an unlimited number of tab tree sessions.
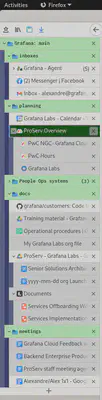
Screenshot
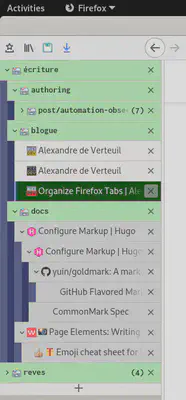
Here is a screenshot of my “écriture” (writing) tab session. When I’m writing, I open my Emacs text editor and this Firefox session. It has a tab for my development, staging and published blog, documentation for my blogging software, and project tab groups for research on articles I’m writing.

Required plugins
- Organizes tabs vertically in a tree structure.
- Tab styles can be customized with CSS.
- Saves the state of my tab trees.
- Lazy loading of tabs. Firefox initially loads a placeholder URL with a memorized favicon and document title. The original page is loaded when I click on the tab.
- Compatible with Tree Style Tab, but must restore tabs sequentially with a 150ms interval delay.
- This starts to break down past >80 tabs.
- I try to break down large sessions into smaller sets.
I haven’t researched a similar solution for other browsers. Chrome has a Tab Outliner extension. The description has all the features you should need.
Tab grouping
TST doesn’t really have a concept of tab groups, so I wrote an HTML file with a bit of Javascript that provides a simple way to create nodes that look like parent nodes.
Quick search shortcut
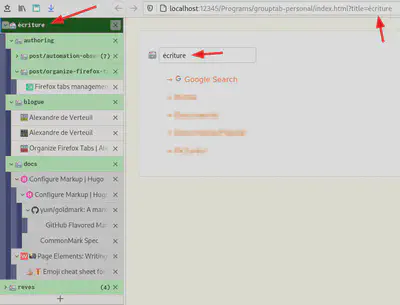
To quickly create a tab group, I saved a bookmark with a keyword and a string replacement.
file:///home/alex/Programs/grouptab/index.html?title=%s
To create a group tab, I just key Ctrl + T to create a new (child) tab, and type g <title> and Enter in the address bar.
Title, icon and formatting
To visually identify group tabs in a tree, I make them stand out using an icon and custom CSS that I put in the Tree Style Tab config.
The title can be passed as a URL query parameter. A text box on the page document and javascript code makes the title editable.

The HTML file has an inline icon that looks like a filing box for grouping tabs together. It’s an inline SVG image using the 🗃️ emoji character.
<link
rel="shortcut"
href="data:image/svg+xml;utf8,<svg xmlns=%22http://www.w3.org/2000/svg%22><text y=%2216%22 font-size=%2216%22>🗃️</text></svg>" />
Other emojis I use for visually identifying group tabs in different contexts are 📁 and 🗄️.
Dynamic links
Javascript code takes the title field and does string substitution for internet resources.
https://www.google.com/search?q=$title
Large text
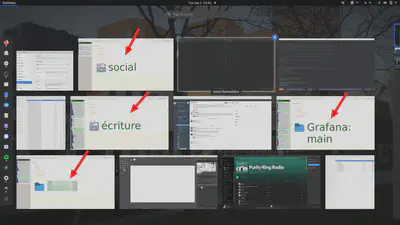
When I use a window switcher, there is no clear label to help me identify multiple Firefox windows. I added a text element with a large font on the group tab document. When I’m not using a session but I want to leave it open, I can “park” it on the top group tab and get back to it easily several context switches later.

Tree Style Tab custom CSS code
In the plugins preferences, there is a text box for custom CSS.
Here’s mine:
/* Color placeholder tabs from Tab Session Manager */
tab-item[data-current-uri^="moz-extension://"] {
background-color: #ddd;
}
/* Color tabs from specific domain */
tab-item[data-current-uri^="http://localhost:12345/Programs"],
tab-item[data-current-uri*="http%3A%2F%2Flocalhost%3A12345%2FPrograms"] {
font-weight: bold;
font-family: inconsolata;
background-color: #beb;
}
/* This makes the active tab very noticeable */
tab-item.active {
background-color: #040;
}
tab-item.active tab-twisty,
tab-item.active .label-content,
tab-item.active tab-counter {
color: #fff;
}
tab-item.active tab-twisty {
background-color: #aaa;
border-radius: 3px;
}
ul.tabs {
/*background-color: #558;*/
/* Indentation vertical alternating stripes */
background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABgAAAAyAgMAAAA7LvM7AAABhWlDQ1BJQ0MgcHJvZmlsZQAAKJF9kT1Iw0AcxV/TSkWqDnYQKZKhOlkQFREnrUIRKoRaoVUHk0s/hCYNSYuLo+BacPBjserg4qyrg6sgCH6AuLk5KbpIif9LCi1iPDjux7t7j7t3gFAvMc0KjAKaXjFTibiYya6IwVcEMIgeTCMiM8uYlaQkPMfXPXx8vYvxLO9zf45uNWcxwCcSzzDDrBCvE09uVgzO+8RhVpRV4nPiEZMuSPzIdcXlN84FhwWeGTbTqTniMLFYaGOljVnR1IgniKOqplO+kHFZ5bzFWStVWfOe/IWhnL68xHWaESSwgEVIEKGgig2UUEGMVp0UCynaj3v4Bxy/RC6FXBtg5JhHGRpkxw/+B7+7tfLjY25SKA50vNj2xxAQ3AUaNdv+Prbtxgngfwau9Ja/XAemPkmvtbToEdC7DVxctzRlD7jcAfqfDNmUHclPU8jngfcz+qYs0HcLdK26vTX3cfoApKmr5A1wcAgMFyh7zePdne29/Xum2d8Pu5RyxFzsqlMAAAAMUExURSkpaEFBi1VViGJioolC25IAAAABYktHRACIBR1IAAAACXBIWXMAAA7EAAAOxAGVKw4bAAAAB3RJTUUH5QQeDwMLeLhriwAAABRJREFUGNNjeLVqlQMDA8MoRQsKAONnfJ0av0HJAAAAAElFTkSuQmCC");
}
/* Tab close button */
tab-closebox {
border-radius: 3px;
height: 1.5em;
display: flex;
align-items: center;
justify-content: center;
}
tab-item.active tab-closebox {
background: #aaa;
}
tab-item.active tab-closebox:hover,
tab-closebox:hover {
background: red;
}
See also: Code snippets for custom style rules.
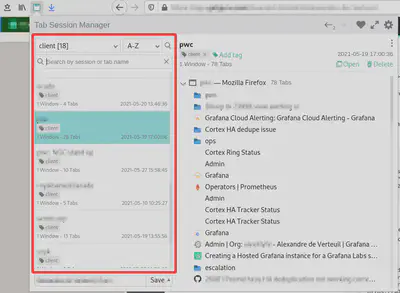
Organizing tab sessions with tags
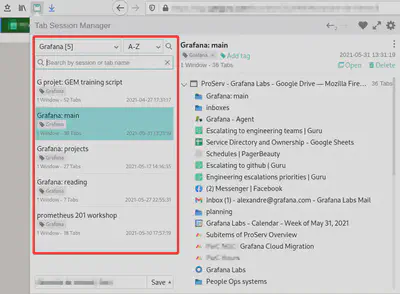
I have three tags for organizing my tab sessions: Grafana, clients and personnel.
Work sessions
When I worked in support, I opened one tab session per ticket that I worked on. Since I joined the ProServ team and changed where my workflow is centered, I keep one tab session for each customer and project. The “Grafana: main” session is always open when I am working. It has main communication and project management tools. Other sessions are for various projects I’m working on.

Clients sessions
One (or more) session for each customer I work with. I have ~20 active customer projects at any given time. Some have 4 tabs, some reach up to ~100. When I switch context to work on a customer, I open their session and restore all the relevant tabs.

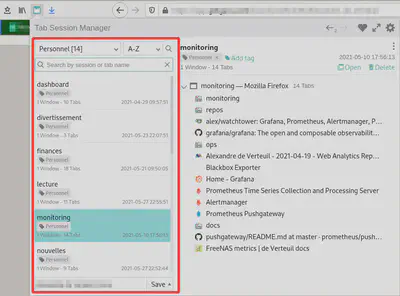
Personal sessions
This tag is for my personal contexts.

Examples of personal sessions
One of my favorites is the “Administration de systèmes” (Systems administration) session. It has links to appliance management UIs, repositories, documentation and articles.

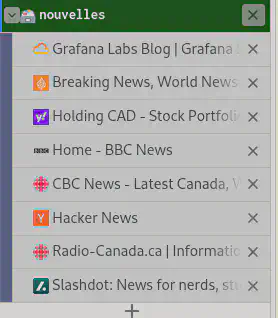
And here is my “nouvelles” (news) session. I use this to get a quick overview of local, national, international and independent news, as well as tech and work related news. All I have to do is open each tab one by one. If desired, I can open articles as children tabs. I can also move articles to my “lecture” (reading) session for later.

Backing up tab sessions
See How I organize my home directory § ~/Backups

Follow-ups
2021-06-15: I instrumented my Firefox tabs with node_exporter and Prometheus. See Firefox tabs analysis.